Case Study: Wine And Food Travel (WAFT)
Role
In 2014 I was Lead UX Designer for a startup called Wine and Food Travel, creating their responsive discovery listings website for Artisan food and drink businesses.
Some images have been obscured here as this is currently still under development. Please contact me if you would like to know more.
UX Process:
User research and persona creation.
Requirements gathering and competitor analysis.
Task flows, prioritisation and classification of content.
Site map creation.
Responsive wireframes on paper and Omnigraffle and web design using Photoshop.
Clickable prototypes to show complex interactions using InVision.
Responsive Design
Personas
To direct my designs I conducted extensive research into the demographics of WAFT users and created personas to show a cluster of users who exhibited similar behavioural patterns in their purchasing decisions, use of technology or products and overall lifestyle choices. The examples below were created in Photoshop.
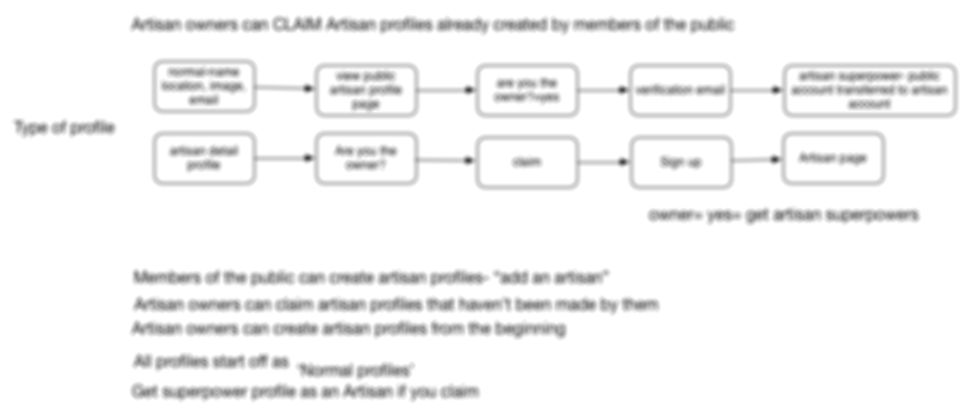
REQUIREMENTS GATEHRING AND USER JOURNEYS
By communicating regularly with the client in the early stages, I was able to draft up a requirements document to guide my designs. I created detailed user journeys to show the user interactions based on the requirements I had collected.
INFORMATION ARCHITECTURE
WAFT was primarily a discovery website therefore I wanted to make sure we had an advanced filter to facilitate this. Here I worked on the Information Architecture for the advanced discovery filters.
Site Maps
I created a final site map after some interations to help with the overall user flow and direct my designs.
Content Prioritisation
I carried out content prioritisation for each page to determine the relative importance of elements when displayed on mobiles or tablets.
Wireframes
In order to visualise my wireframes I first sketched my ideas on paper and then recreated these as digital wireframes in Omnigraffle. I iterated this design again in communication with the client until we were happy with the final wireframe design. I felt it was important to include color in these wireframes, highlighting potential areas of contrast or emphasis on the finished site.
Annotated Wireframes
In endeavour to make my wireframes as clear as possible and feel that annotations are important to my communication process. Below are some examples.