UCLA
ROLE
In 2015 I steered a new user-centered design initiative at UCLA as Lead UX Designer for Student Affairs IT. Some key projects I worked on involved the MyUCLA portal for staff and students, a campus-wide messaging system, their first style guide with updated UI elements for mobile usage and accessibility, in-depth research for a Career Center website redesign as well as departmental consulting on UX best practice with recommendations.
Some images have been obscured here as this is currently still under development. Please contact me if you would like to know more.
UX Highlights:
MyUCLA Research
When I arrived my first mission was to build engagement in UX practices at UCLA. I conducted user testing with students to understand how they were currently using the student portal and to assess any pain points. I encouraged my team to sit in on the user testing and conducted requirements workshops with senior staff, getting them to write notes on successes and failures. I found this senior staff involvement very helpful for decision making later on.
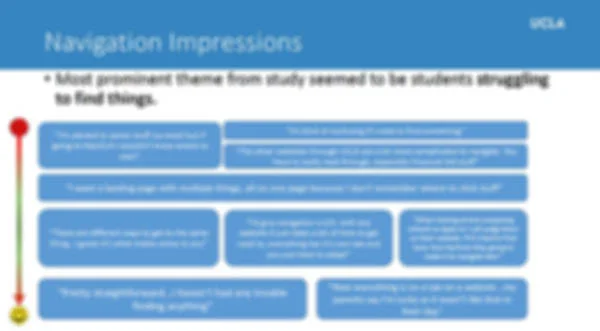
I collected quotes from the user testing and organised them into usability successes and issues for us to improve on.
I helped the MyUCLA team identify who might be using their service.
I noted key quotes and themes coming from our users and presented these to the MyUCLA team.
CONTENT ANALYSIS AND LAYOUT PLANNING
Using ideas taken from Jakob Nielsens' book "Homepage Usability", I conducted a visual content analysis of key MyUCLA pages to help focus our design layouts further.
MyUCLA Style Guide
I established the first MyUCLA style guide and redesigned the UI elements for improved accessibility and mobile usage. I also introduced new UI elements that the team clearly had a need for. The style guide is 'living', based off the sites live code so if something changes in the style guide it changes in live, to ensure consistency across MyUCLA. The style guide is also helping future MyUCLA partners understand the MyUCLA style when previously no guidelines were in place. The code is on a CDN enabling pages to load quicker and allows for faster design and prototyping helping everyone from developers to non-technical staff.
A New Responsive Layout, Header and Footer
Users were frustrated they could not find what they were looking for on MyUCLA with the current navigation. They would often give up using MyUCLA on mobile devices because the navigation was clunky and unresponsive. Only a few of the MyUCLA pages were responsive.
The old grid was fixed width and did not scale well on mobile devices. New features were being added frequently to MyUCLA; I decided to reorganize.
I submitted designs to the business for a new, simplified, mobile first, Header and Footer, utilizing a flexible grid system and incorporating various new features such as search, feedback and a Feature 'bookmarking’ workflow. I also updated the current design with a more modern look and feel.
Mobile Menu Options
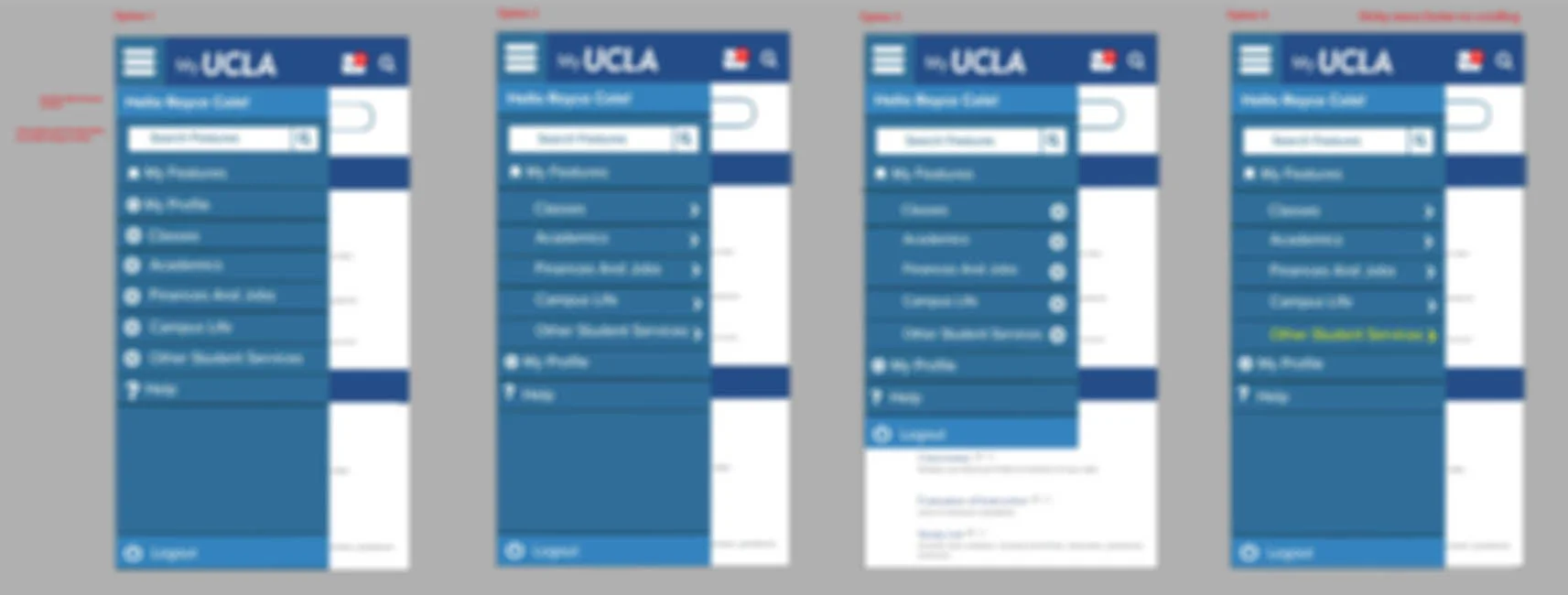
I came up with a more accessible pattern for our three tiered mobile menu, based on brand colors and consistency with the rest of the site.
Below is an image of the original menu:
Design Iterations
Final Designs
Myucla 404 and log out Page Designs
MyUCLA Settings Project
When MyUCLA was created, the ‘Settings’ workflow had been an afterthought. The pages were not responsive nor organized in a logical way for users to understand.
I worked with my team to make improvements to the current settings section.
Original Settings menu:
IA and preliminary Designs
Final Designs
Email - Settings Menu
Address - SETTINGS MENU
MyUCLA Search Design
Our user testing demonstrated students were having trouble finding important pages on the portal. I suggested we implement search functionality as part of a 5 point plan to help them find items. Here I created mockups to show the possible placement of search box functionality.
MyUCLA Study List Project
Here are some preliminary wireframes for the MyUCLA Study List feature.
Planning and Collaboration
Communication and planning has been key to all of my projects I have worked on at UCLA. I arrange regular meetings with senior staff, setting user focused agendas for meetings with my team. To help communication I implemented daily stand ups with developers, utilizing tools such as Trello and JIRA. I have also been training my team in Lean UX methodologies to implement a culture of User Focused thinking. The experience of our users is now now being considered more during project life cycles at UCLA, as project mangers allow for more time for user testing and user research.
Departmental Consulting
I have been asked to consult with a number of UCLA departments to help them bring a user-based perspective to their websites. I base my findings on research, and bring together evidence from heuristics analysis, cognitive walkthroughs, competition benchmarking, user testing results, persona identification and user goals, user flows and Google Analytics to help teams prioritize areas for usability improvement. This helps teams know what areas they need to focus on next.
Information Architecture
I consulted with other departments on how they might improve their website Information Architecture based on user goals.
Career Center Redesign Project
The UCLA Career Center wanted to rebrand their services and their website. My team and I were called in to facilitate research for a redesign of their website and student offering.
I lead a large up-front, research initiative involving Guerrilla research contextual enquiries, user testing with students from undergrad to grad level, stakeholder interviews, questionnaires, experience mapping, analytics and more. I brought all this data together in a 92 page UX findings and recommendations report. From here we worked with the Career Center on assimilating key requirements for the project. As a result the Career Center have also made key changes to their services based on evidence we provided.
I helped with their content strategy and have worked with their CMS team to suggest usability improvements to their current Content Management System template involving training for 'writing for the web'.
Currently we are in the early design and IA stages, conducting whiteboard design reviews and content prioritization and site mapping.
I have also been mentoring another staff member interested in UX for this project.
Highlights:
Persona Development
Experience mapping
I created experience maps based on our user research to help communicate the student journey and to communicate the content they would be needing at each stage.
Content Audits and Competitor Profiling
Findings Report and Reccomendations
Preliminary Design and IA
MyUCLA Message Center Project
UCLA needed help bringing a user focused perspective to their preliminary designs for their own CRM system ‘Message Center’ designed to replace the existing email method of communication that exists regarding help and support.
I worked with the team to make usability improvements to initial sketches and wireframes. I also convinced the team to spend some time testing our demo version with students where we uncovered important insights and I made design recommendations. I also worked with the team to understand the workflow for this system from a student’s perspective. This product is now live within MyUCLA.